[CSS] 11 Useful Online Tools for Better CSS Development – CSS生成のための便利なオンラインツール

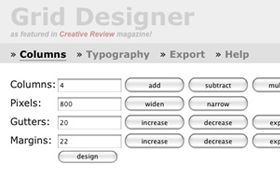
CSSによるレイアウトやテキスト指定、CSSファイルの圧縮、W3Cによるバリデーションなどの、CSS関連の便利ツールがまとめられた記事。特にレイアウト関連のツールが多く紹介されてて、YUIやBluePrintなどの、グリッドレイアウトのためのCSSフレームワークベースのジェネレーターなども入ってます。CSS関連のジェネレーターとはいえ、初級者向きというよりは中級者以上推薦といった感じです。フォント指定の便利サイト、Typetesterは自分も好んでよく使っております。