[CSS3] 10 Easy Image Hover Effects You Can Copy and Paste – コピペで使えるイメージホバーエフェクト
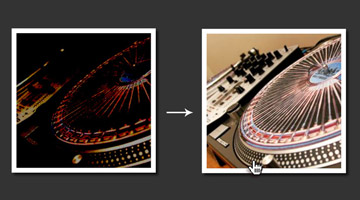
コピペで使えるイメージホバーエフェクトのコードスニペット集。リンク上にマウスカーソルを持ってきたタイミングで、CSS3を使った拡大や移動、ボカシ、円形ボーダー、フォトエフェクトなどにアニメーションします。サイト内のサムネール画像やボタンのマウスホバーエフェクトに使えそうです。コピペでサクっと使いやすいように簡潔にスニペットをまとめている点がとってもナイスです。