[CSS] Most used CSS tricks – 知っておくとハッピーになれそうなCSSトリック

知っておくとハッピーになれそうなCSSトリックが12個紹介されています。画像なしで丸角を描く、テーブルなしでフォームを整形、テキストにグラデーションをかける、縦方向にセンタリング、class指定の重ねがけ、p要素の最初の1文字だけ大きく表示、といった感じのTipsが盛りだくさん。コーディングする際の参考になりそう。

知っておくとハッピーになれそうなCSSトリックが12個紹介されています。画像なしで丸角を描く、テーブルなしでフォームを整形、テキストにグラデーションをかける、縦方向にセンタリング、class指定の重ねがけ、p要素の最初の1文字だけ大きく表示、といった感じのTipsが盛りだくさん。コーディングする際の参考になりそう。

8つのCSS Tipsが紹介されてます。コーディング作業で日常的に、また困った際にも活躍してくれそう。備忘録代わりに紹介。“高さを固定している場合、縦方向にセンタリング”、“レイアウト崩れを防ぐためにDIVからはみだしたコンテンツを隠す”、“IEで通常は常に表示されている縦方向のスクロールバーを非表示に”といったような小技が8つ紹介されています。ブラウザによるレイアウト崩れ(まぁだいたいIEが原因なんだけど)に対処する場合なんかに参考になります。

lightboxのようなポップアップによるコンテンツ表示Javascript。画像以外にもFlash, Movie, HTMLといったコンテンツが表示できます。タイトル類が下からニュイっと出てくるのが、なんだかイイ感じ。“Usage”のページに細かい使用法が書いてありますが、lightboxと同じように“rel”を使って適用するようです。これ系の見せ方ってホント色々あるので、目的に応じて選べるようになってきましたね。

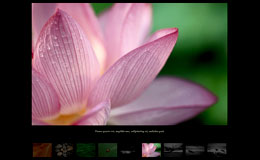
パっと見Flashとしか思えない動きをする、JSで作られたスライドショー。JSライブラリにはjQueryを使っているようです。最初見た時は「あぁ、Flashを使ったスライドショーswfか」って思ったけど、右クリしてビックリ。Flashじゃなかったんです。いやーこれはスゴい。まぁスゴい言うてもフェードイン効果を使っているだけなんだけど、トータルで完成されてる感じに感動しました。デモは“Demos”という欄から見る事ができます。いずれ気合いの入った写真を公開する際などに使ってみたい。ちなみにダウンロードはこちらからできます。jQueryライブラリ使ったJSって意外とアツいんだよなー。

そういやこの作業してなかった、と急に思い出して昨日作業しました。ブログ内検索のための検索フォームを、Safariユーザーにとって使いやすい形にするという簡単な作業なんだけど、今後の備忘録も兼ねて紹介しておきます。検索フォームの入力欄にちょっと修正加えるだけで簡単にできます。多分ポータルサイト運用のブログでもできるんじゃないかな。

ウェブデザインでネタとして使える、ボタンデザインのチュートリアル集を作ってみました。とりあえずはアップルのサイトのメインナビゲーションメニューと、Windows Vista風(といっても使った事ないから、どこがどうVistaなのかは不明)のボタンデザインの2つを紹介。どちらもAdobe Photoshopを使った製作過程の紹介。続きを読むクリックで各デザインと、チュートリアルが紹介されているリンクを見る事ができます。多分この記事、今後ネタ帳として随時追加していくと思います。
2008-03-05追記:久しぶりにこの記事追記しました。

フォトショップで作る、キラッキラした感じのクールなエフェクト。爆発したような部分や背景のウネウネの作り方など、結構普通に勉強になりました。グラデをそんな風に引き延ばして使うんだー等々、他人のフォトショップの使い方を見るのはとっても楽しい。

Prototypeを使った、Javascriptユーザーインターフェースライブラリ。主な機能は透明なボーダーを引けるという事らしいんだけど、他にもLightbox的なポップアップ表示を行う事もできるようです。“Usage”のページからデモを見る事ができますが、基本的にはサイト全体がデモのような感じ。Windows Vistaのウィンドウ表示のような印象。IE 6 + 7、Firefox 2、Opera 9、Safari 3で動作するようです。以前のmBlogでIEハックを併用して同じようなことをしようとしたんですが、なんかいろんな理由でミスったような覚えがあるので、今度似たようなデザインをする時にはイイかもしんない。