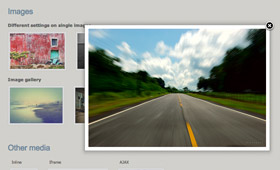
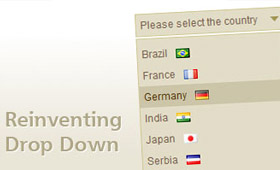
[JAVASCRIPT] 25 jQuery Image Gallery/Slider Tutorials and Plugins – イメージギャラリーとスライダーに関するjQueryプラグインまとめ

イメージギャラリーとスライダーに関するjQuery用プラグインがまとめられた記事。どちらも画像をDIVボックス内でスライドさせる点においては共通したテクニックですが、一言にスライド表現とは言っても、結構いろんな表現手法があるもんですね。これだけ数が揃ってるので、サイト内で行いたいトランジションに合ったものが見つかりそうです。