[WEB DESIGN] 25 Stylish Website Footer Designs25 Stylish Website Footer Designs – スタイリッシュなフッターデザイン

スタイリッシュなデザインのフッターを集めた記事。フッターにはコピーライトを入れるだけ、というのが以前は普通だったけど、最近じゃ個人のブログは特に色々入ってますよね。かっこヨくフッターをデザインしたい時のネタ帳に。

スタイリッシュなデザインのフッターを集めた記事。フッターにはコピーライトを入れるだけ、というのが以前は普通だったけど、最近じゃ個人のブログは特に色々入ってますよね。かっこヨくフッターをデザインしたい時のネタ帳に。

クールなデザインのブログが40個紹介されてます。初めて見るオシャレなブログから、デザイナーならよく知ってるものまで色々。これネタ帳にイイっすね。困ったときに見ちゃう感じ。

2008年美しいウェブサイトランキングが、主観で選ばれてます。まぁ順位はないんでランキングではありませんが、選ばれてるサイトのクオリティが1センチもハンパねーって感じでアツいです。レイアウト凝ってるの多いなー。これデザインしてもコーディングすんの大変だろ、とか色々仕事柄思っちゃいますが、こんなアツい仕事してみたいもんであります。

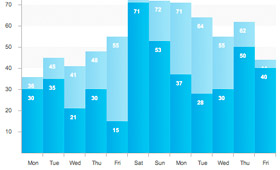
CSSだけで描く棒グラフ。これ地味だけど用途が多彩な上に、汎用性も高いっすね。spanタグで棒の高さを指定してるっぽいので、修正もめっちゃ簡単そう。社内&社外連携において、HTMLや画像編集がそんなに得意じゃない人と仕事する時にもイイ感じ。うーんなんだかビジネスブログっぽくなってきたゾ! そんな気さらさらないんだけど。

フリーで配布されてる、XHTML/CSSレイアウトのテンプレート素材が100個紹介されてます。わりとクオリティ高いものが多くて(ソースまでは見てないから何とも言えないけど)、ネタ帳としても機能しそう。気に入ったものをベースにカスタマイズする目的にも使えそうです。

お馴染みPSD Tutsからの記事。これなかなか興味深いっス。ひとつのシンプルなレイアウトから、いかにして多様性のある案を作っていくかの過程が紹介されてます。クライアントに複数案出す時にこういう事しますね実際。大きめバックグラウンドを敷いて、円形グラデでマスクかけるのってわりと好きな手法であります。こういう試行錯誤から得られる経験って大事っスよね。
How a Simple Layout Can Be Mixed ‘n’ Matched with Patterns, Photos and Backgrounds >>

15のCSSトリックについてまとめられてます。「コーダーの人は知ってて損はないYO!」てな具合の記事。アルファチャンネルに関するもの、Sliding Doorsと言われるTipsなど、多くは既存の技術だけど、こうしてまとめられると資料的価値がありますな。っていうか自分まだちゃんと読んでません。その内読んどこうみたいな備忘録です。それにしても「コーダーって元々こんなに知識を要求される仕事だっけ?」とかたまに思います。まぁ結局のところ諸悪の根源はIEの掟破りレンダーのせいなんだけど、まぁそれをグチってもしょうがないですもんね。仕事ですからね。

クールなブログヘッダーを24個集めてみました、という記事。WebDesignerWallあたりはこの手の記事の常連ですな。こうして見てると、紙とか自然物とかをメタファーにして、その構造をそのままカラム構成に持ち込んでるデザインが多いなぁと思うのです。CSS組み大変そうだなぁ・・・。ロブスターうまそう。