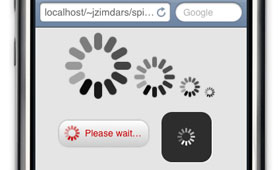
[CSS3] Loading spinner animation using CSS and WebKit – CSS3だけで描画されたローディングスピナー

CSS3だけで描画されたローディングスピナー。ローディングスピナーとはアレです、ロード中のイライラ促進のクルクルマークです。興味深いのは画像を1点も使用していないという点。角丸やドロップシャドウ、フェードなどを全てCSS3で描画しています。つまりコードさえペーストすれば動くという事。素晴らしいですねこれ。Webkit環境で動作するそうなので、iOS向けのコンテンツに使えそうです。ちなみにGecko環境では動きませんでした。
