[WEB DESIGN] 30 Cutting Edge Examples Of CSS Navigation – クールでいまどきなCSSナビゲーション

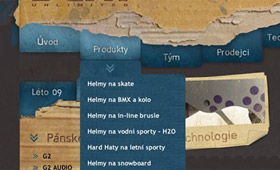
クールでいまどきな感じの、CSSナビゲーションが30例紹介された記事。ところでCutting Edgeって最先端って意味なんですね。最先端って言うだけあって、モダンな印象のデザインが多いです。最近はただ単にデザインに凝るだけではなく、JSを組み合わせてドロップダウンしたり、オンマウスでポップアップを出現させて簡単な説明を表示したりして、機能面で工夫されたナビゲーションを多く見ます。ようするに装飾と同じくらい機能美が求められるんでしょうね。ナビゲーションデザインする際のネタ帳になります。
