[WEB DESIGN] 13 Ways to Browser Test and Validate Your Work – HTML & CSSバリデーションツールと、ブラウザ確認補助ツール

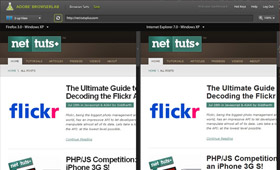
クロスブラウザ対応サイト(というか普通そうですよね)制作時に有効なバリデーションツール各種と、ブラウザーごとのレンダー確認補助ツールが紹介されてます。W3CのHTML & CSSバリデーションチェックツール、FireFoxのアドオン。そしてブラウザチェックツールとしては、異なるIEやFireFoxのバージョンを混在させる方法について。またオンラインで異種ブラウザ間でのレンダーの違いをスクリーンショットで見せてくれるウェブサービスが紹介されています。一番手軽なのはウェブサービスによるチェックですが、いかんせんタイムラグが生じるのが使いづらいところ。「レイアウト崩れる−!」って時には頻繁にCSS修正→リロードってのを繰り返すので、結局はマックとウィンを1台ずつ並べて作業するのが一番効率がイイのかもしれません。
