[WEB DESIGN] Robarov rater example – サイトレーティングのインターフェース

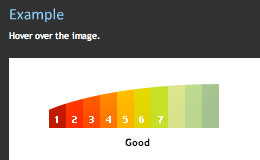
最近よく見かけるレーティングに関するインターフェース。星の数だったり、Voteの数だったり、サイトによってコンテンツのレーティングの仕方は様々ですが、これはユーザーが10段階で評価するというもの。例えば7にオンマウスすると、それ以下の1〜6までもちゃんとアクティヴになります。気になったのでソースを見てみると、“z-index”という見慣れない指定が。重なりの順序を指定する際に使うものらしい。へー書いた事ないや。覚えておこっと。ユーザーがコンテンツを生み出すタイプのサイトでは、今後ユーザーによるレーティングというのはどんどん大事になっていくんだろうね。

4 thoughts on “[WEB DESIGN] Robarov rater example – サイトレーティングのインターフェース”