[WEBDESIGN] カレンダー風の日付表示をMT(MovableType)で行うチュートリアル

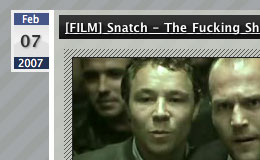
MovableType(以下MT)環境下で、日付の表示を日めくりカレンダー風に表示させるためのチュートリアル。これ作る時にちょっと苦労したので、せっかくなので紹介しておきます。海外のオシャレなブログでたまに見てて、イイなーって前々から思っていたのであります。けどmBlogのように縦長の日付表示だと、日付とエントリー部のレイアウトにちょっと工夫が必要かもしれません。ちなみにマックのSafari環境で見ると、日付部分には左のサムネのようにドロップシャドウがかかります。なんかCSS3ではこの定義が外されたみたいでちょっと残念ではありますが、せっかくなのでmBlogでは引き続き多用しております。
まずはHTML部分。mBlogでは以下のように記述してあります。通常ひとまとめになっている<$MTEntryDate format="xxxxx"$>の部分を、div class=”month”、div class=”day”、div class=”year”の各divに3分割するのがポイント。ちなみにmonth表示の“%b”の部分は英語表記での月表示の省略形。FebruaryならFebと表示されます。ただしこの設定を活かすためには「MT管理画面>設定>日付表示用の言語」で「英語」にする必要があります。日付の表示に関するプロパティ一覧はコチラを参照してください。
HTML部
<MTDateHeader>
<div class="clr" style="height:10px; width:10px;"></div>
<div class="dateblock">
<div class="month"> <$MTEntryDate format="%b"$> </div>
<div class="day"> <$MTEntryDate format="%d"$></div>
<div class="year"> <$MTEntryDate format="%Y"$></div>
</div>
</MTDateHeader>
次にCSS部分の記述。“day”のクラスの指定に“text-shadow”が使われていますが、そんなもんいらないという人は消しちゃってオッケー。同様に背景の指定も必要なければ消去で。基本的にフォント指定に関しては相対指定してある人も、ココに関してはpxで指定するのがオススメ。日付部が崩れちゃかっこ悪いっスからね。
CSS部
.dateblock {
text-align: center;
width: 35px;
font-family: Arial;
border:#EEE solid;
border-width:3px 0 3px 3px;
float:left;
display:block;
clear:both;}
.day {
font-size: 16px;
color:#333333;
background:#CCC url(日にち部分の背景画像のURL) no-repeat;
font-weight:bold;
line-height:2em;
text-shadow: #999 2px 2px 2px;
}.month {
font-size: 10px;
background:#445588;
color:#FFFFFF;
}
.year {
font-size: 10px;
background:#223355;
color:#FFFFFF;
}
上記のような指定で、日めくりカレンダー風の日付表示がMTで行えるようになります。float使えば年・月・日を横並びにもできます。ブログでの日付の表示にもこだわりたいという人は是非。

4 thoughts on “[WEBDESIGN] カレンダー風の日付表示をMT(MovableType)で行うチュートリアル”