[WEB DESIGN] CSS-Based Tables – CSSベースのテーブル表現

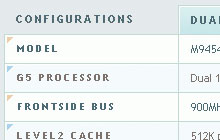
CSSでのレイアウトが今みたいに普及する以前、ウェブサイトのレイアウトは主にテーブルタグを使って行ってました。けど元々そういう目的で用意されたタグではないため、本来サイトのデザイニング用に用意された技術を使おうという事で、最近ではDIVタグ等とCSSによってサイトレイアウトを行う場合が多いというのは皆さんご存知の通り。その結果HTMLには余計なテーブルタグがなくなりウェブサイトの情報が整理され、私たちデザイナーの仕事も増えたとw まぁそんな感じなんだけど、本来テーブルタグが使われるべき“表”の表現もCSSでできない事もないワケです。コチラではCSSベースのテーブル表現がまとめられています。各画像クリックで元記事にリンクしています。こうして見ていると、結構イイ感じの見せ方があったりして「あ、これ今度仕事で使お」とか思っちゃう。元記事にはだいたいHTMLとCSSの両ソースが掲載されているので、趣味に仕事に色々と使えそうです。自分の場合は“テーブルタグ=悪”という風にはそれほど思っていないため、今でも表を描きたい場合はわりと普通にテーブルタグ使っちゃいますが、それでもサイトの大枠だけは少なくともCSSレイアウトにするべきだよなーとは思っております。
