[WEB DESIGN] del.icio.us tagometer – デリシャスでのタグ表示・被リンク数の動的バッジ

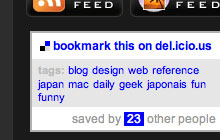
タイトルだけでは何のこっちゃよく分かりませんね。分かりやすく言えばこのバッジをサイト上に貼る事で、del.icio.usにおいてどういうタグ付けがされ、いくつリンクされてるかが一目で分かるようになります。JavaScriptを使った動的なバッジなので、1度貼ったら後はメンテナンスフリー。ただしポータル系ブログサービスによくあるJavaScript禁止なブログ等では使えません。サイトの人気度を測る指針として、またはそのひけらかし等に是非。早速mBlogにも貼ってみましたが、なにぶん日本語での情報しかないので、他人にひけらかすほどの人気はないのが残念ではあります。
ちなみにdel.icio.usについてご存知ない方のために解説すると、早い話がソーシャルブックマークのサービスです。サイト巡回中に気になる記事があったら、とりあえずオンラインのブックマークサービスにメモっとく、みたいなサービス。言ってみればソーシャルブックマークで頻繁にブックマークされるサイトや記事というのは、それだけ人気のある内容と言えるわけです。日本じゃはてなブックマークが有名ですね。
del.icio.us内で紹介されているタグだけだと、例えば今のmBlogみたいに黒背景だったりした場合にサイトのデザインと合わない事が分かりました。なので背景色選びついでにセンタリングしたので、そのためのソースを紹介しておきます。バッジを貼りたいとお考えの人はどうぞご自由にお使いください。
HTML:
<div class="ForDeliciousBanner">
<script src="http://images.del.icio.us/static/js/blogbadge.js"></script>
</div>CSS:
.ForDeliciousBanner {background:#FFF; width:193px; margin-right:auto; margin-left:auto; }
備考:
白背景の指定は、デフォルトだと透過になっているため。#FFFの指定を変えれば、白い部分の色を変えてサイトデザインに合わせられます。
mBlog内関連記事:
[SITEINFO] はてなブックマークとdel.icio.usへの投稿機能を追加しました
[BOOKMARK] iFeedReaders – RSSリーダーやSocial Bookmarkへの投稿ボタンを生成 >>
