[Web Design] Lavish – 画像からカラーパレットを抽出し、さらにBootstrap用のカラースキームを出力してくれるサイト
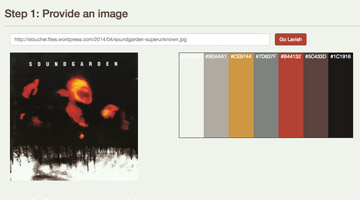
オンライン上にある画像ファイルのURLを入力するだけで、画像内で使われている色をカラーパレット化し、さらにTwitter Bootstrap用のカラースキームにまで出力してくれるという便利なサイト。これ人から教えてもらって早速使ったんだけど、すんごい便利です。画像ファイルを指定するとCSSコードが出力されるんだけど、その時点ですでにこのサイトそのものにカラースキームが指定されてます。Step2では各色をどの部位に割り当てるかの微調整もでき、色味の調整をこのサイト内だけで行えるという点がとってもナイス。カラーパレットのサンプルも充実してます。ちなみに左のサムネールは、大好きなSoundgardenの“Superunknown”(最近リマスター版が出た)のジャケットをサンプルしてみたもの。キーとなるアートワークや画像がすでにあって、サイトの色合いをそれに合わせるという手法の際に便利そうです。