[CSS] EnjoyCSS – 多機能なCSSジェネレーター
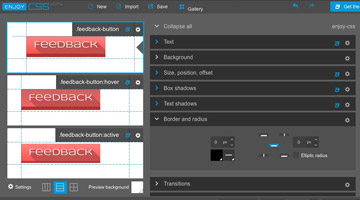
多機能なCSSジェネレーター。まずはフォーム、ブロック、ボタンの3種類の内からテンプレートを選びます。すると画面左に白いキャンバスが出てくるので、右側の各項目をエディットする事ができます。編集内容はキャンバスにリアルタイムに反映され、完成したら画面右上の「Get the Code」ボタンからCSSソースをダウンロードする事ができます。またGalleryには他の人が作った作例が色々掲載されているので、それをテンプレートにしてもイイかもしれません。慣れた人から見ると「んなもん自分で書いた方が早いよ」と思うかもしれませんが、コーディング初心者の人にとってはわりと使いやすいツールのような気がしないでもありません。