[CSS] atMedia.info – メディアクエリのジェネレーター
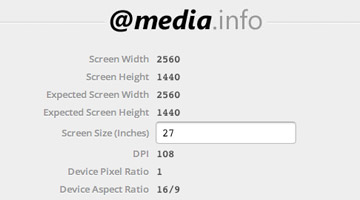
自分が使っているデバイス向きのメディアクエリジェネレーター。サイトにアクセスすると使っているディスプレイの解像度を調べてくれます。ただしインチ数だけは手動入力で、ここ入力するとDPIを計算してくれます。ページ下部にはサイトにアクセスしているデバイス向けのメディアクエリを書き出してくれて、さらにその指定がアクティブであるかどうかも色で判断してくれます。PCからアクセスしている人は、ブラウザウィンドウを縮小してみると色が緑から黒になって指定がアクティブでなくなる様子が分かると思います。メディアクエリ使う機会増えましたからね、なかなか便利なジェネレーターですな。