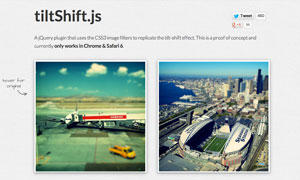
[Javascript] tiltShift.js – JSとCSS3で行うティルトシフトレンズのエフェクト
JSとCSS3を使って行う、ティルトシフトレンズ風のエフェクト。デフォルトで画像の上端と下端がボケてて、マウスオーバーでトランジションとともにボケが取れます。コーディングフェイズで行う可逆エフェクトなので、ひとつの画像で(ボケ前とボケ後を用意せずに)この動作が行えます。最近じゃInstagramなどで誰でも簡単にティルトシフトエフェクトの画像を作れるようになっちゃいましたが、やっぱなんつーかオシャレですよねこういうの。