[CSS3] CSS3で文字にグラデーションをかける手法
CSS3を使って文字にグラデーションをかける手法をたまたま同じ日に2つ見つけたので紹介。透過PNGを使った手法は以前からあったけど、画像を使わずにCSSだけで描画するという点が新しいかと。画像使わない分生産性や更新の利便性も上がりますな。
Pure CSS text gradient (no PNGs)
ひとつめはこちら。大きい画面でのデモはこちらから見る事ができます。Webフォント使ったり色々してますが、本質的な部分は、テキストに画像を使わないマスクをかけて、その下にある色を透かして見せるという点。この場合テキスト上端の色は赤、下端の色が黒なので、上に乗っかるテキストがマスク付きの赤、下のテキストが黒のベタとなっています。コーディングがやや複雑な印象もちょっとありますな。
Pure CSS text gradient (no PNGs)
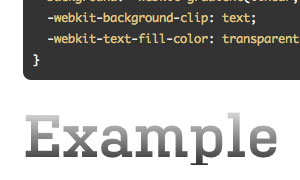
Gradient Text
ふたつめはこちら。マークアップもCSSも極めてシンプルです。まずはh1の背景全面にグラデーションを描画して、background-clipによって背景の適用範囲をh1内のテキストだけに限定します。そしてさらにtext-fill-color:transparentを指定する事で、テキストの塗りの部分を透明化する事によって、テキストの中だけにグラデーションが描画されているように見せるという手法。なので実際に見えているグラデーションはh1の背景に適用されたグラデという事になります。コーディングがシンプルである事から、個人的にはこっちの手法の方が好きかな。