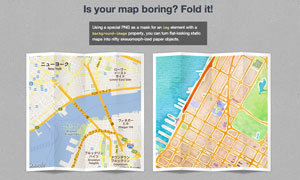
[CSS] Is your map boring? Fold it! – Google mapsのちょっと凝った見せ方
Googleマップをただ表示するだけではつまんないので、ちょっとかわいい感じにしてみたYO!という内容の記事。紙の地図っぽい折り目と浮きを、透過PNGを使って表現してます。最初mask-image使ってんのかと思ってソースを見たらそうでもなく、透過PNGのframe.pngをimgタグで配置して、classで背景要素としてGoogle mapsを個別に指定していました。なるほどなーって感じです。特別難しい事をしているわけでもなく、アイデアがナイスだなーと思いました。これGoogle mapsだけじゃなく画像のサムネール表示とかにも使えそうです。最近円形のマスクかけるの流行ってるけど、マスク芸ってのも今後バリエーションが色々増えてくんでしょうね。