[iOS App] Skala Preview – iOSデバイスでフォトショップのキャンバスをリアルタイム表示できるアプリ
たまたま見つけたSkala Previewというアプリがなかなか素晴らしいので紹介。早い話がPhotoshopで作業しているキャンバスをiOSで表示させるためのMac AppとiOS Appのセットです。通常アプリのUIデザインする時って、「フォトショで制作→PNG書き出し→メールとかで画像をiPhoneに転送→保存して全画面表示で確認」とかやってるんですが、これ使えばフォトショで作業した内容がリアルタイムにiPhoneに反映されます。超便利! iPhoneアプリのUIデザインなんかをするデザイナーさんにオススメです。
まずはアプリのダウンロード
Mac版アプリのダウンロードとインストール
まずはMac版アプリをインストール。Mac App Storeにあるのでサクっとインストールできます。値段は現時点で450円。iPhone Appってわりと85円とか多いけど、Mac版とかiPad Appって結構しますよね。
iOS版アプリのダウンロードとインストール
次に行うのはiOS用のクライアントのインストール。iPhoneでもiPadでもいいので、クライアントアプリの「Skala View」をインストールしましょう。アプリ名がちょっとだけ違います。MacとiOSデバイス両方にインストールができたら、次はセッティングです。ちなみにこっちのアプリは無料です。
次にセッティング
フォトショップ側のセッティング
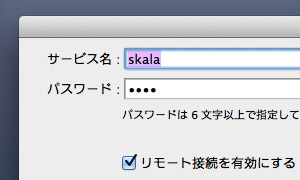
まずはPhotoshop側のセッティングをしましょう。「編集>リモート接続」から行けるこのパネルで、「サービス名」と「パスワード」を入力。サービス名は適当に任意のものでオッケー。ただしこの「リモート接続」という機能、多分Photoshop CS 5.1以降じゃないと付いてないんじゃないような気がします。iPadがPhotoshopにつながるための機能なので、旧バージョンのフォトショの場合はできないかも。
Skala Preview側のセッティング
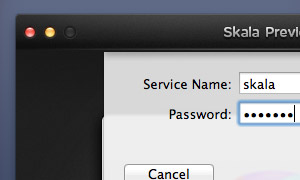
次に行うのはSkala Preview側のセッティング。アプリを立ち上げたらウィンドウ下部中央にあるオプション設定のボタンをクリック。中にある「Photoshop Settings…」を選ぶと、先ほどPhotoshop側で指定したのと同じ「サービス名」と「パスワード」の項目が出てきます。ここに先ほど入力したものと同じ内容を叩けばオッケー。後は設定ボタン左にあるボタン内の「Connect to Photoshop」にチェックが入っている事を確認したら完了です。
使い方
セッティングが終わったら後は確認したいPSDをフォトショップで開けばオッケー。開いてる書類がiOS機器で表示されるはずです。ファイルサイズにもよるけど、タイムラグはだいたい5秒程度。この程度なら自分の場合は十分実用的だと思いました。これで画像制作からiPhoneで確認するまでの数ステップを省けるようになりました。浮いた時間でアレゲなサイトの巡回でもしますかね。iOS Appのデザイン以外にも、スマートフォン向けサイトのデザイニングにも役立ちそうです。







3 thoughts on “[iOS App] Skala Preview – iOSデバイスでフォトショップのキャンバスをリアルタイム表示できるアプリ”