[CSS3] Pure CSS描画の作例まとめ
たまに目にする「画像使わずにCSSだけでこれ描いたお!」的なアレをまとめてみました。とは言ってもそこまで数は多くありませんが、その内また加筆するかもしれません。動くあいぽいんとかなんかこう色々スゴいっす。こういうのって見れないブラウザもあるから実用的というわけではないし、どちらかというと技術のひけらかしというかそんなアレではあるんだけど、わたくしこういうの大好きであります。
2012/08/27 作例を追記しました。
2012/10/16 作例を追記しました。
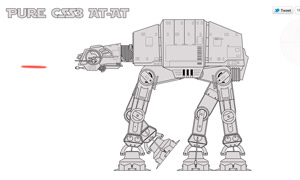
Pure CSS3 AT-AT
スターウォーズオタなら誰でも知ってるAT-ATをCSSだけで描画したもの。首が動く上にビームも出ます。よく見るとビームの射角まで変わってる。パネルの合わせ具合まで表現してあってなかなか芸が細かいです。
iPhone4 on pure CSS3!
こちらも画像ナシで作ったiPhone 4。「SVGだってもちろん使ってないYO!」というアピール付きです。Canvasまで使ってないそうで、3395行からなるCSS記述のみで完成させたそうです。さらにホームボタンやスライドボタン、アンロックする時のスワイプアクションまで動作するというオマケ付き。いやこれスゴいっすわ。さすがに各種アプリまでは機能しませんが、拍手もんのスゴさ。チビりました。
純 CSS3 繪製 K-ON! 秋山澪 (Beta2)
一気に雰囲気が変わってアニメを題材にした作品。けいおん!のキャラを使った作例。目とか髪とか動いてます。人物の描画は曲線が多くなるのですんごい面倒だっただろうなー、という印象。サイト見る限りじゃ中国語圏の人の作品ぽいです。
iOS Icons made in Pure CSS
これはネタとしてはちょっと古いんだけど、iOSの各種アイコンをCSSだけで描画したYO、という内容の記事。ボイスメモアプリのアイコンが古いっすねw けどなかなかよく描けていて、ディテールまでかなり細かく作られていて丁寧な作例。これ系の作例はSafari & ChromeのWebkit環境向けに作られているのが多いようです。
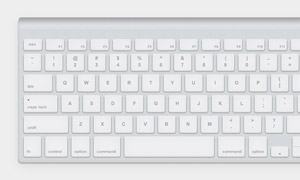
Apple Keyboard via CSS3
Appleの無線キーボードをCSS3だけで描画した作例。ちゃんとキーは押せるようになってます。アルミの質感やキートップの膨らんだ感じとかを、グラデーションでウマく描いてます。実用性という意味じゃほとんど意味ないかもしんないけど、なんかこう「CSSだけで描いてやったZE!」的な男気みたいなものを感じますな。
Single Element Pure CSS MacBook Pro
ひとつの要素だけで(この場合はliが使われてます)、MacBook ProをCSS描画しちゃった作例。Codepenで書かれているので、サイト内でコードを直接触る事ができます。なかなか気合い入ってます。ちなみにSafariでは描画オッケーでした。
Single Element Pure CSS MacBook Pro
Mona Lisa with pure CSS3
これスゴい。CSS3だけでモナリサを描いた作例。HTMLはDIVが1コあるだけで、CSSの行数がスゴい事になってます。なんと7587行もあります。これ手書きで書いたのかな、だとしたらスゴいなぁ。いやもうなんつーか、実用性とかそういう尺度で判断するような類のものではないですね。気合いというか男気というか、ソレ系のナニがアレゲな感じであります。