[Generator] gradient-scanner – 画像からCSSのグラデーション指定を生成できるサイト

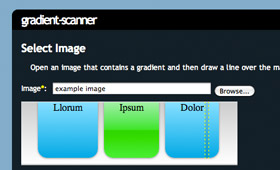
画像をアップする事で、画像内で使われているグラデーションをCSSコードに吐き出す事ができるジェネレーター。これなかなか便利です。サイトには最初から例となる画像がアップされているので、まずはグラデーションを抽出したい範囲をドラッグして囲います。するとページ下部に範囲選択された箇所が大きく表示されるので、「Next」をクリックして次のステップへ。次のステップではグラデーションの色数を調節します。スライダーを左にすると色数が多く(より滑らかに)、右にすると少なく(粗く)なります。決まったら再度「Next」をクリックして終了です。ソースコードは画面下部に吐き出されます。また最後の画面では個別に色の微調整もできます。CSS3でグラデーション描画をする際に、まずはフォトショで画像として作って、その後コード化するっていうワークフローだったりすると便利ですねこれ。
