[PHOTOSHOP] Button Tutorials – ウェブ用のボタンのチュートリアル集

ウェブデザインでネタとして使える、ボタンデザインのチュートリアル集を作ってみました。とりあえずはアップルのサイトのメインナビゲーションメニューと、Windows Vista風(といっても使った事ないから、どこがどうVistaなのかは不明)のボタンデザインの2つを紹介。どちらもAdobe Photoshopを使った製作過程の紹介。続きを読むクリックで各デザインと、チュートリアルが紹介されているリンクを見る事ができます。多分この記事、今後ネタ帳として随時追加していくと思います。
2008-03-05追記:久しぶりにこの記事追記しました。
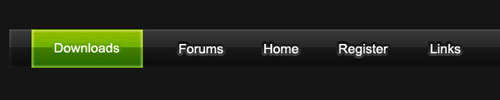
Apple Navigation Bar

Apple.comの、少し前に新しくなったメインナビゲーションメニュー。あれってよく見ると、1つのボタンに通常・オンマウス・クリック時の3つの絵があるんだよね。こちらで紹介されているのはその内2つの、通常・オンマウス時のみ。ちょっと工夫すればクリック時のものもサクっと作れそう。
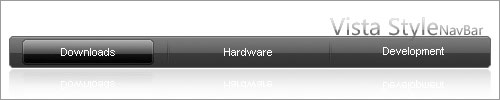
Vista Style Nav Bar

Windows Vistaスタイルのボタン。使った事ないから分からないけど、多分オンマウス時のものが左端の状態なんだと思う。レイヤースタイルで指定する細かい数値についても書いてあります。
Glossy Navigation Tut

わりと一般的なエフェクトではあるけど、厚めのボーダーラインにグラデをかけるなど小技が効いてるので紹介。下手にエンボス加工をするよりも、この手法の方がソリッドでエレガントのような気がするのです。記事内容がなぜか画像1発なんだけど、レイヤースタイルの指定についてはだいたい分かります。
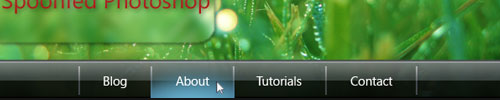
How To Create a Stunning Vista Inspired Menu

Windows Vistaのインターフェースに影響されたというメニュー。Vistaってゲームするには重いしアレだしナニなので使ってないんだけど、UIのデザイニングは悪くないなぁと思ってます。それにしてもPSDTutのチュートリアルはクオリティ高いなぁ。
