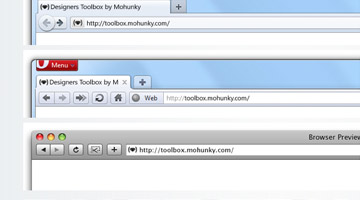
[Web Design] Browser Mock-up PSD’s – 各種ブラウザウィンドウのPSD
各種ブラウザのウィンドウ部分を画像ファイル化したPSD素材。Chrome 10, Firefox 4, IE 9, IE 10, Opera 11, Safari 5が用意されています。それぞれ個別にダウンロードする事ができ、Zipファイルを解答するとPSDファイルになります。ブラウザウィンドウのサイズは1280*960。わりと一般的な大きさです。Webのデザイナーならこういう素材使った見せ方を1度はした事ありますよね。ブラウザウィンドウに表示するとこんな印象ですよ的な。自分の場合Macでデザインしてるので、Windows環境のこうしたモックアップ素材はありがたいです。


One thought on “[Web Design] Browser Mock-up PSD’s – 各種ブラウザウィンドウのPSD”