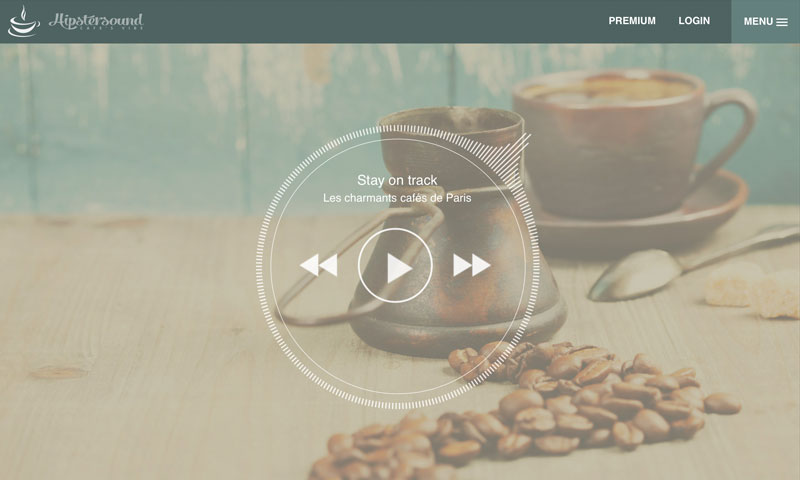
ヒップスターが好みそうな意識高い系BGMを生成してくれるサイト。まずは画面左の再生ボタンを押してカフェを選びましょう。次の曲・前の曲ボタンで他の場所を選ぶ事もできます。するとまるでスタバでMacBook広げてドヤリングしてそうなカフェの雑踏が聞こえてきます。あとは好みに応じて右のメニュー内からサウンドを追加するだけ。追加できるサウンドはカフェによって異なるようで、例えばパリのカフェではピアノやオープンテラス、焚き火、雨音などが追加できます。雨音とかイイですね。落ち着きますね。意識高そうです。ピアノ曲のラインナップが多ければ、仕事中のBGMなんかに使えそうです。
Tag Archives: Funny
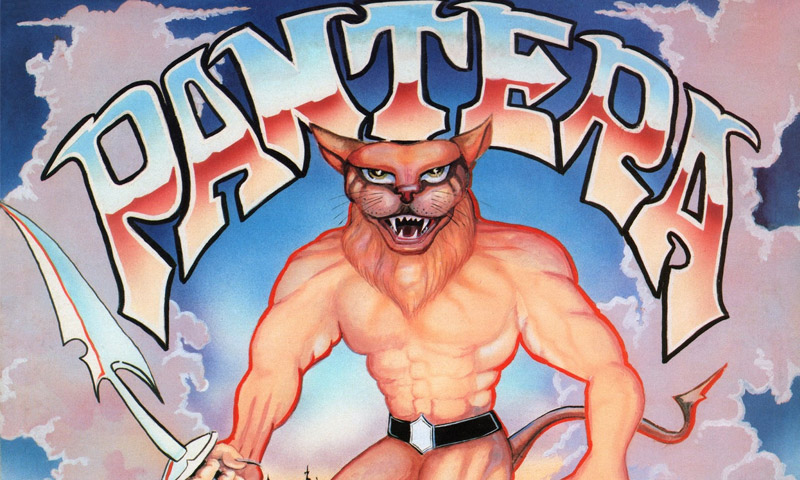
[Music] Thirty of the Worst Heavy Metal Album Covers of All Time – クソダッサいメタルアルバムジャケット
信じられなくほどクソダッサいメタルアルバムジャケットをまとめた記事。メタル野郎ならきっと「これ持ってるわー」的なアルバムがチラホラあるかと思います。いやね、これホントよくこれだけのダサジャケ集めたなーと感心します。ジャケはダサくても中身はクールなアルバムももちろんあるにはあるんですが、やっぱジャケがヒドいと買う気削がれますよね・・・。個人的に思い出深いのはCinderella、Pantera、Ugly Kid Joeあたり。あと俺ADEMA大好きなんですが、Topple the Giantsのジャケはほんと信じられないほどヒドいw 音楽はイイんですけどねこれ。
[Music] We asked Microsoft’s CaptionBot to describe 13 photos and things got weird – MicrosoftのCaptionBotにロックスターの写真を見せてみた
ちょっと前に話題になったMicrosoftのCaption Botにいろんなロックスターの写真を見せて、それが誰なのか分かるのかコノヤロー的な実験をしてみた、という記事。いやこれオモろいですよ。例えばMetallicaのメンバーやカート・コバーン&コートニーはすぐに理解できてるんだけど、ジーン・シモンズに関しては「赤いジャケットを着た女の人がバイクにまたがってる」とか言うてます。レッチリのフリーはマルコム・マクダウェルと勘違いされてるし(まぁちょっと似てるけどwww)、Judas Priestは女の人に、Iron Maidenのエディーはスケボー野郎だと思われてます。髪の長いメタル野郎は基本女の人に間違われるのかな。まぁこうやってAIをからかって遊べるのも、もしかしたら今のうちだけなのかもしれませんが。
We asked Microsoft’s CaptionBot to describe 13 photos and things got weird
[Funny] Thanks Adobe – アドビ製品がクラッシュした時のスクリーンショットを投稿するサイト
Adobe製品がクラッシュした時のスクリーンショットを専門とした投稿サイト。画像1点1点がデカいのでサイトも重いですが、スクリーンショット見てると世界中のデザイナーの阿鼻叫喚が伝わってきます。ちょっと不安定なマシンでPhotoshopとか使ってるとサクっとハングりますからね。そうした心境を「Thanks Adobe」という言葉で紹介するというのは、なかなかのセンスだなーと思いました。見ようによっては現代アートのようにも見えます。
[Funny] trump.css – サイトにトランプ要素を足したい時に(ネタ)
Webサイトにちょっとしたトランプ要素を足したい時に使えるCSSフレームワーク。ソースコードはGithubでも公開されています。例えば.muslimsというclassを付ければ非表示に(display:none)、.womenというclassを付ければ簡単にフォントサイズを小さくできます(font-size: xx-small)。堅苦しいWebサイトをいくぶん愚かに、また差別的要素を加えたい時なんかに便利ですね。Web作った事ある人ならソースコード見て、きっとニヤニヤできますw
[Funny] Cameron’s World – Geocitiesに存在したページのアーカイブ
90年代のWebを知っている人なら誰でも懐かしむ、ジオシティーズに存在したページのアーカイブサイト。トップページからもうギラギラとしたアニメーションGifのオンパレードで、愛生病院的なサイケデリック感がとっても印象的です。トップだけのネタページかと思いきや、ページ内のあちこちにリンク指定がしてあって、クリックする事でGeocitiesに以前あったページを見る事ができます。この時のウィンドウの開き方やインターフェースがなかなかシブい。いわゆるネスケのブラウザウィンドウを模した形で開きます。昔はみんな「○○○のほむぺ」みたいなの持ってましたよね。「キリ番禁止!」とか「ゲスブはこちら」とか色々と懐かしいですな。
[Funny] Metal Captcha – 人間かボットかを判断するキャプチャのメタルバージョン
Webサービスでよく使われる、人かBotかを判別するためのキャプチャ入力する画面のメタルバージョン。実在するバンドのロゴが出てくるので、それを読んでアルファベット入力すると次の画面に進めるというもの。ただし普通のメタルバンドはほとんどなく、デスメタルやブラックメタルなどのいわゆるロゴがグチャグチャ系のものばかり出てきます。メタル野郎的に「こんなの楽勝じゃんかよ!」って思ったものの、MayhemとかSuffocationとかMorbid AngelとかAt the Gatesとか、このへんのメジャーどこならすんなり行くんだけど、マイナーなバンドが出てくると完全にお手上げでした。いやもうこれ可読性低すぎるだろwwwってロゴがバンバン出てきます。わたくしもう20年選手のメタル野郎なんですが、それでも結構分かんないの多かったです。世間は広いですな。ちなみにEmbedに対応していて、実際のWebサービスでこのキャプチャを使う事もできるようです。読めなくてユーザー離脱率はんぱなさそうなのであまりオススメはできませんがw