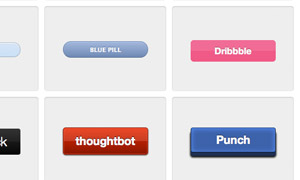
[CSS3] CSS3 buttons – CSS3でデザインされたボタン

CSS3でデザインされたボタン。イメージを使わず、ボタン内はテキストで書かれており、通常・マウスオーバー・アクティブ時の3つの場面についてデザインされています。最新のコードはGithubにて配布されてる様子。バリエーションはそれほど多くはないけど、コードコピペするだけで使えるのが何かと便利です。ページ下部ではWebkit環境でのみ描画できる、ちょっと凝ったシェイプのボタンも紹介されてます。対象がiPhone、Androidに限定されたサイトの場合はこういうのもアリですね。