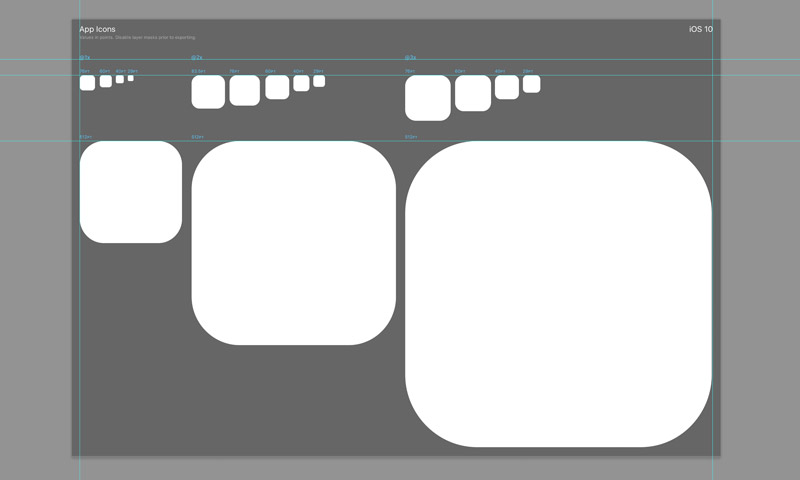
[Mockup] iOS 10 GUI 2.0 – iOS 10のPSDとSketchテンプレート
iOS 10のGUIテンプレート。PSDとSketchのフォーマットで配布されています。昨日ちょうど正式版公開されましたしね。わたくし初期化厨でして、メジャーアップデートのタイミングで毎年iOSデバイスを初期化しております。昨日iPhone 6 Plusを初期化&iOSインストールしたんですが、これやると新品みたいにサクサクになるので超快適でございます。iPhone 7 Plus予約したけど、まだ6で戦えるんじゃないかって思うくらい。まぁ初期化した後のAppインストール大会とかスゲぇ面倒なんですけどね。