[Bootstrap] Shoelace – Bootstrapのグリッドジェネレーター
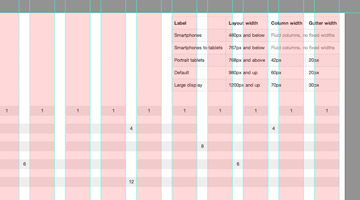
Bootstrapを使ったグリッドレイアウトのためのソースコードを、サクっと作ってくれるHTMLコードジェネレーター。真ん中あたりのエリアをクリックすると、新規にROW(まぁ行みたいなもん)を作る事ができ、その中でドラッグする事でCOL(まぁ列というかカラムというか)を作る事ができます。ここで作ったROWやCOLにはそれぞれ名前を付ける事ができ、これはclass名となります。こうして一通り作ったレイアウトは、画面右側にあるエリアにリアルタイムでHTMLが生成されるので、あとはそれを保存するだけ。このサイト便利なのが、画面左側に出ているデバイスの一覧。これによりデバイスごとにレスポンシブレイアウトを組む事ができます。つまりxs、sm、md、lgそれぞれでのレイアウト変化を、ひとつの画面で行う事ができます。いやこれ便利ですわ。Bootstrap使ったレスポンシブレイアウト前提のサイトを作る時に、最初にココでレイアウト組んじゃうのアリですね。個人的には最近Pure.cssに若干浮気気味ではあるけど、今度使ってみようと思います。