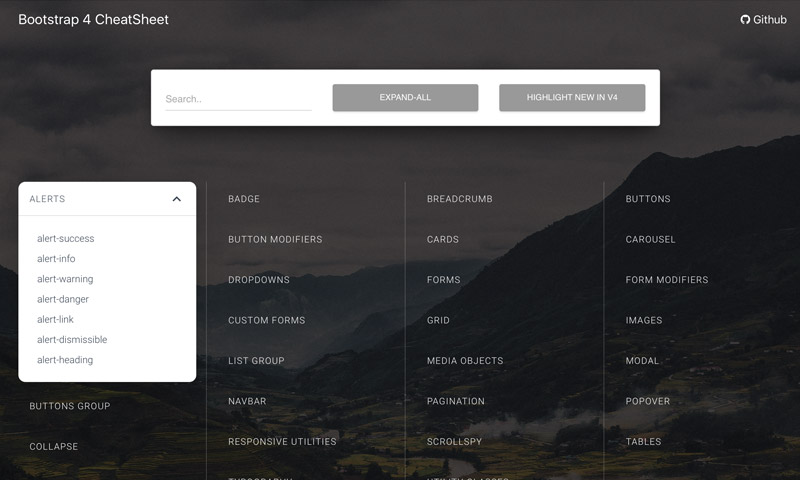
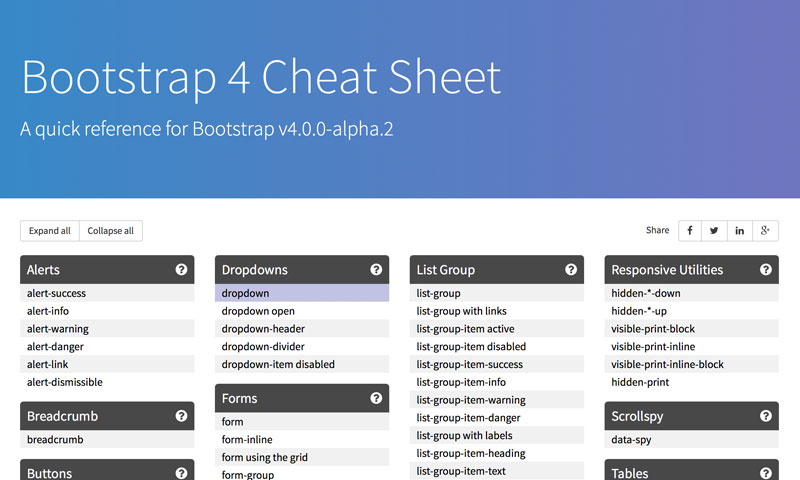
[Cheat Sheet] Bootstrap 4 CheatSheet – Bootstrap 4のチートシート
Bootstrap 4のチートシート。v4ってまだAlpha版なんだけど、わりともう実用段階ではありますよね。仕事ではまだv3系使ってはいるけど、ヘルプとか探すとv4のものが上位ヒットしたりし「あー違うんだよ3のヘルプを探してんだよ」みたいな事がよくあります。
というわけでこちらのチートシートですが、カテゴリごとに分けて紹介されており、詳細に行くとコードとリザルトが分かりやすく見れるようになっています。個別にヘルプ探さなくても、このページさえ開いてれば結構色々解決できそうです。v4使ったコーディングのお供に良さそう。