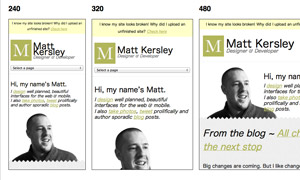
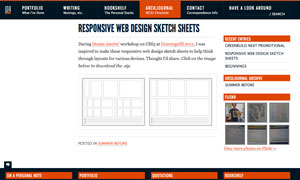
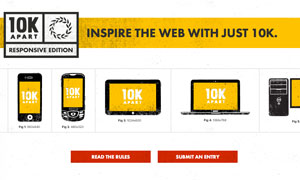
[Web Design] Responsive Design Testing – レスポンシブレイアウトの結果を一括テストできるサイト
レスポンシブレイアウト対応を行ったサイトを、一括でテストできるウェブアプリ。入力欄に調べたいサイトのURLを突っ込むだけで確認ができます。240 x 320 (small phone)、320 x 480 (iPhone)、480 x 640 (small tablet)、768 x 1024 (iPad – Portrait)、1024 x 768 (iPad – Landscape)の5つの解像度での表示をまとめて確認できます。便利なんだけど横スクロールができないのが難点と言えば難点(選択→右方向にドラッグで一応できるみたい)。レスポンシブ対応をした際の確認作業にとってもナイス。