[Javascript] 50 Amazing jQuery Plugins That You Should Start Using Right Now – jQueryのクールなプラグイン50選
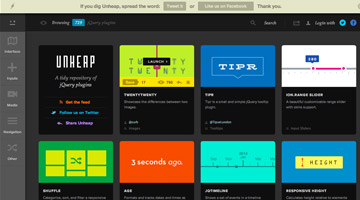
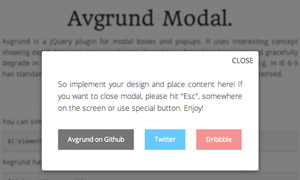
jQueryのプラグイン50個をまとめた記事。ダイアログ、フォーム、ページスクロール(パララックス関係)、テキストエフェクト、グリッド、スクロールバー装飾、背景(全画面背景とか)、イメージギャラリー、その他という順でjQuery用のプラグインが紹介されてます。なんかクールなプラグインないかなーって時なんかに便利なまとめ記事。
50 Amazing jQuery Plugins That You Should Start Using Right Now