[JAVASCRIPT] 60+ Must Have jQuery Toolbox – jQueryの

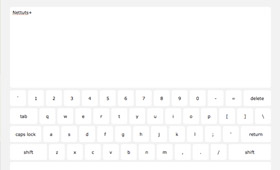
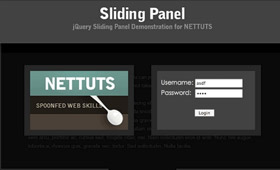
jQueryを使った各種プラグインが紹介されてます。アニメーション、Lightbox、イメージに対するエフェクト、スライダーとトランジション、フォーム拡張(装飾など)、タブやドロップダウン表現、テーブルとデータの扱いなど、カテゴリごとに分けて紹介されてます。60個という数もなかなかのもんです。jQueryってサードパーティーのプラグインが豊富にあるのが魅力ですよね。またページ上部ではチートシートも紹介されてます。