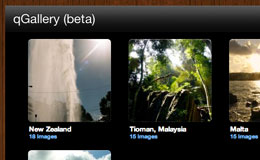
[JAVASCRIPT] qGallery – iPhotoのイベントインターフェースのようなフォトギャラリー

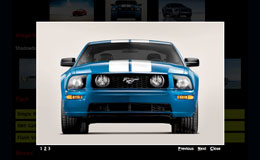
これはスゴい。iPhotoユーザーならピンとくると思うけど、08からサポートされたイベントのインターフェースを模したフォトギャラリー。ウェブ上でJavascriptを使って再現されてます。イベント上でマウスポインタを左右に移動する事で、イベント内の写真のサムネールを確認することもできます。写真の枚数に応じて黒い線の太さが変わる点などは、iPhoto以上の機能と便利さ。イベント内では2つの表示法で写真の閲覧が可能。現状Safari 3.1 (mac/win)、Firefox 2.x、Internet Explorer 7で動作するみたいで、今後対応ブラウザは増えるそうです。Javascriptを使ったフォトギャラリーとしては個人的には過去にないほどエクセレントな印象。何よりマックっぽいという点で素晴らしい。いつか使ってみたいなこれ。