[HTML5] 12 HTML5 tricks for mobile – モバイルサイトコーディングに関する12のトリック
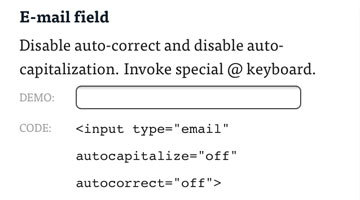
モバイルサイト制作に役立つ12のコーディングトリックを紹介した記事。いくつか抽出すると、フルスクリーン表示、ホームスクリーンにアイコンを設置してネイティブアプリぽく振る舞うWebAppの制作、フォームのインプットパターンカスタマイズ、レスポンシブレイアウト、Safariの半透明UI部分のカスタマイズ、ホームスクリーンに登録された際のアイコン名、Windows Phoneでのタイル使用など。どれもモバイル環境での閲覧時に向けたTipsです。各作例にはそれぞれコードが併記されているので、導入もサクっとできそうです。