[HTML5] HTML5 Starter Pack – a sick freebie – HTML5スターターパック

HTML5のスターターパック。ウェブ上で作例を見る事ができ、ファイル一式をダウンロードできます。IE6などのHTML5非対応ブラウザや、タブレット環境にも対応しているという点がポイント。IE6どうやって対応してるんでしょうね。ソースまで見てないので何とも言えませんが。HTML5への過渡期となる、ちょうど今の時代にナイスなテンプレート。

HTML5のスターターパック。ウェブ上で作例を見る事ができ、ファイル一式をダウンロードできます。IE6などのHTML5非対応ブラウザや、タブレット環境にも対応しているという点がポイント。IE6どうやって対応してるんでしょうね。ソースまで見てないので何とも言えませんが。HTML5への過渡期となる、ちょうど今の時代にナイスなテンプレート。

HTML5とCSS3でコーディングされたウェブサイト。新しいコーディング手法にぼちぼちシフトしている人もいるんじゃないでしょうか。自分も今やってる案件で、部分的にCSS3による装飾を導入してます。とは言ってもデザイン的にマストな項目にはやっぱり適用できず、Webkit & Mozilla環境に向けた無害な部分にのみ限定的に適用。対応ブラウザで見た時の「おおっ」って感じはなかなか楽しいんですが、本格的に導入しようとなると、やっぱり当分の間IEがいつものように足を引っ張ってくれるんでしょう。6フィート下に誰か埋めてください。

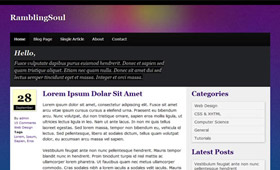
HTML5とCSS3でコーディングされたテンプレートを集めた記事。次世代コーディングを行う上での素体として機能するフレームワークとも言える内容。CSS3に関しては装飾に関する拡充なので、今までの知識に上積みする事ができるとはいえ、HTML5に関してはちょっとしたワークフローの転換が必要かもしれません。何も知識がない状態からいきなり始めるよりは、こうしたフレームワークを土台にして勉強した方が案外近道かもしれませんね。

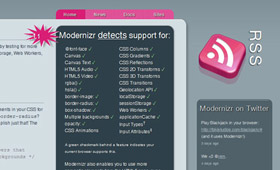
HTML5やCSS3に関するオンラインジェネレーターや、オンラインリソースをまとめた記事。CSS3に関するものでは、角丸ボックス、グラデーション、ナビゲーション、レイアウト、チートシート、ブラウザごとの対応表、カラーピッカーなどがあり、HTML5に関するものはギャラリーやチートシートなどがあります。CSS3で描くグラデーションとか、わりと記述がめんどくさいので、こうしたオンラインツールがあると便利ですね。

HTML5で書かれたテンプレートのまとめ記事。各リンク先では制作のチュートリアルやソースが配布されてます。HTML5ではヘッダやらフッタやらの専用タグが多く追加になるので、制作スタイルにもいくつかのシフトが必要になりそうです。クールにデザインされている作例が多いので、単純にネタ帳としてもナイスな記事。

HTML5とCSS3を使った新しい表現と、そのチュートリアルを紹介した記事。この業界じゃ今現在最もホットな話題のひとつですな。「こんなタグが使えるようになるYO!」という流れの紹介記事ではなく、「この表現はこのタグを使ってやってるんDA!」的なアレです。表現主体で新しい技術を学ぶという意味ではナイスな記事。いやほんと、次から次へと学ぶ事の多い業界ですな。
Designing for the Future with HTML5+CSS3 : Tutorials and Best Practices

HTML5を使ったデモサイト。複数のパーティクルに色づけしたりぼかしをかけたりして、立体的に動く美しいデモが見られます。最初見た時Flashかと思ったくらいよく動きます。ページ下部にある各種スライダーを動かすことで、動きや色などに変化を加える事ができます。以前紹介したHTML5 Canvas and Audio Experimentでも同じ事を思ったけど、HTML5って色々できるんですね。表現の幅が広がりそうで、今から楽しみです。

HTML5の<video>タグを使って、YouTubeの動画をFlashプレーヤーなしで再生するという試み。YouTube HTML5 Viewerに行って、任意のYouTube URLを入力すると動画を見る事ができます。動画再生中に試しに動画上で右クリックしてみると、それがFlashで動いているのではないという事がよく分かります。Flashプレーヤーをアンインストールしても動くとの事。反アドビ勢力にとっては、HTML5はなかなかアツい仕様のようです。ちなみに動画表示中、下の方に“mp4”というリンクがありますが、これを押すと動画をMpeg4フォーマットでダウンロードする事も可能。動画のダウンロードツールとしてもなかなか優秀のようです。
Watch YouTube Videos Without Flash in HTML5 | YouTube HTML5 Viewer