[GENERATOR] IzzyMenu – CSSベースのメニューを生成してくれるサイト

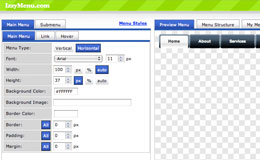
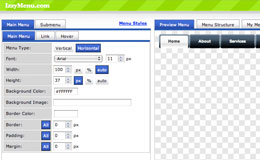
CSSでデザインされたメニューのジェネレーター。“Start Now – Free!”を押すと始まります。メインメニューだけでなく、サブメニューについても指定でき、指定できる項目やテンプレートの数も豊富。テンプレートの指定は、右側にある“Menus Catalogue”タブから選ぶ事ができます。最近のオンラインジェネレーターって多機能なんですね。

CSSでデザインされたメニューのジェネレーター。“Start Now – Free!”を押すと始まります。メインメニューだけでなく、サブメニューについても指定でき、指定できる項目やテンプレートの数も豊富。テンプレートの指定は、右側にある“Menus Catalogue”タブから選ぶ事ができます。最近のオンラインジェネレーターって多機能なんですね。

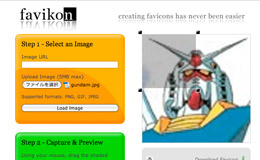
PNG, GIF, JPEG等の画像ファイルからファビコンを生成してくれるジェネレーター。ローカルファイルからでも、ネットに上がっている画像からでも作れるようで、トリミングまでできます。ファビコンの拡張子は“.ico”なんですが、実際はGifだったりPngだったりします。画像編集ソフトを使わなくても、手元にある画像からファビコンを作れるのは便利ですね。

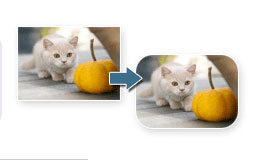
画像をアップロードすることで、四隅を丸くしてくれるジェネレーター。ローカルにあるファイルを指定する方法と、すでにオンラインの画像のURLを指定する方法の2種類があります。画像の指定後は、プレビュー画面を見ながら角丸のラウンド径を変更したり、画像のサイズ、また背景色などを自由に変更できます。フォトショップ等の画像加工ソフトを持ってない場合などに便利ですね。

ビットマップ画像をベクター画像に変換してくれるウェブアプリ。ベクター情報になると拡大や縮小に強くなり、印刷用途に利用する機会も増えるので何かと便利です。変換の手順としては、まずはベクター画像に変換したいビットマップ画像を用意します。URL指定はできないので、ローカル環境に保存しておく事が必要です。その画像をファイル指定してアップロードすると、画像が写真なのかロゴなのかを聞かれます。基本的には自動判別してくれるので、違った場合だけ再指定してやればオッケ。写真ならベクター化の精度の選択画面に、ロゴの場合はアンチエイリアスが有りなのか無しなのかを聞かれ、その後色数と精度について聞かれます。時間がかかってもイイ場合は精度High指定にした方がキレイに出力されます。ただし結構待たされますのでタバコ1本くらい吸えます。各種指定が完了すると、ベクター情報に変換された画像がプレビューされるので、その内容でオッケーならば画像ファイルをダウンロードしましょう。フォーマットはEPS, SVG, PNGの3種類。PNGはベクターではなく、アルファチャンネルのあるビットマップ画像です。手元にベクターデータがなくて、ビットマップがある場合などに便利ですね。実際小規模案件ではこういう事って結構あるんだよね・・・。まぁそんな感じでお困りの際などにひとつ。

「合衆国内での主な死因は 1.心臓病 2.チャック・ノリス 3.癌 である」と言われるほどのキルエムオール俳優、チャック・ノリス先生に関するジョークのジェネレイター。“Random Chuck Norris Fact”ボタンを押せば何度でも彼のジョークを聞く事ができます。ただし英語なので、自分の場合は読むのにエラく時間がかかりました。「Chuck Norris does not know where you live, but he knows where you will die.」とか最高w 彼の事をそんなに知らなくて楽しめます。また彼に関するジョークを思いついた人はメールで投稿する事もできます。
Chuck Norris Random Fact Generator >>
関連記事:チャック・ノリスについて >>(Wikipedia)