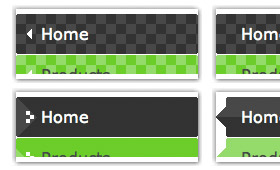
[CSS] CSS Menu Builder – CSSメニューのジェネレーター

CSSメニューを簡単に作る事のできるジェネレーター。結構テンプレートも用意してあってイイ感じ。メニューの種類も横メニュー、縦メニュー、パンくずリストと3種類の中から選べます。だいたい出来たなーって思ったら、HTML、CSS、Imageそれぞれをダウンロードできます。けどメンドク!って人はZipファイルで一括ダウンロードもできるようになってます。

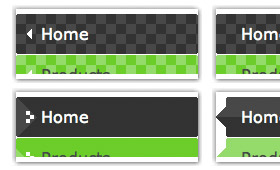
CSSメニューを簡単に作る事のできるジェネレーター。結構テンプレートも用意してあってイイ感じ。メニューの種類も横メニュー、縦メニュー、パンくずリストと3種類の中から選べます。だいたい出来たなーって思ったら、HTML、CSS、Imageそれぞれをダウンロードできます。けどメンドク!って人はZipファイルで一括ダウンロードもできるようになってます。

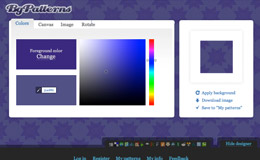
ウェブサイトの壁紙に最適なタイル表示できるリピート画像のジェネレーター。多数のパターンが用意してあり、パターン、背景色、キャンバス地(質感)、サイズ調整、ロテイトなどを調整しつつ生成できます。ある程度イイ感じに出来上がったら、“Apply background”をクリックすることでサイトそのものの背景に指定して確認もできます。他の人が作ったナイスなパターンも紹介されてます。一時期サイトの背景にパターンを使わなくなったけど、最近こういう背景使ったクールサイト多いですよね。多機能な事もあって結構実用的なジェネレーター。

写真をアップロード、もしくはURL入力することで、イラスト調にして出力してくれるジェネレーター。試しに私のガンダム写真の中でも渾身の1枚であるグフカスタムのURLを突っ込んでみました。おーこれは結構イカす。色も変更できるので(デフォルトは黒)、グフらしく青にしてみました。この手の作業ってイラレで行った経験があるけど(個人的にはシャドウトレースって呼んでるけど、一般的にはどう言うんだろ?)、明暗のハッキリしてる画像ならこのサイトでサクっと作れそうなので便利です。

ウェブの制作をする上で、わりと早い時期に決めなきゃならないのが背景色と文字色。こちらのサイトでは、その組み合わせを簡単に試す事ができます。右側にズラっと並んでるカラーパレットをクリックするとサイトの背景色が変わり、別の色の上にマウスポインタを乗せる事で左側に表示されているテキスト色が変わります。サクっと色の相性を確認できるので、結構便利。クライアントとの打ち合わせ時にも使えそうです。

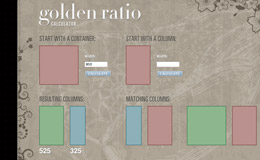
2カラムのサイト制作時に便利かもしれないサイト。1対1.618とされる黄金比の比率となるよう、それぞれのカラムの数値を出力してくれます。左側の“Start with Container”では全体のWidthから算出でき、右の“Start with a Column”ではどちらか片方のカラム幅から、他方のカラム幅を算出できます。ウェブデザインというのはごく最近始まった仕事であり作品形態ですが、何かをデザインする事そのものは昔からずっと続いてきたものです。そういう意味じゃ過去の賢人たちから学ぶ事も多くて当然と言えるような気がします。

Web 2.0っぽい画像・デザインが流行った頃によく見られた、画像下部に反射するエフェクト画像を簡単に生成できるジェネレーター。反射面の高さ、透明度、リサイズ、左右の反転、回転、バックグラウンドの色指定などを細かく設定した上でジェネレイトできます。この手のジェネレーターって、フォトショップがない環境での作業なんかに便利ですね。

CSSでデザインする事を前提にしたXHTML記述をコピペする事で、CSSの定義名一覧を出力してくれるサイト。これなかなか便利。CSSで何て定義名に関して記述すればイイのか分かります。「よく考えたらこのclass指定いらなかったな」といった発見もあるかも。だいたいのコーダーの人は、XHTMLから書き始めてその後でCSSを書くと思うので、CSSを書き始める際にここから定義名一覧を出力しておけば、凡ミスが防げたりするかもしれません。

写真を指定するだけで、どんなに最近の写真でも幕末っぽい感じにしてくれるジェネレーター。早速ガンダムの写真を突っ込んでみると、幕末ガンダムに! まるでその時代に存在していたかのようなグフ・アッガイの写真になりました。写真の指定には2通りあって、ファイルをアップロードする方法と、URLを入力する方法があります。すでにオンラインに上がっている写真であれば、後者の方がラクチン。