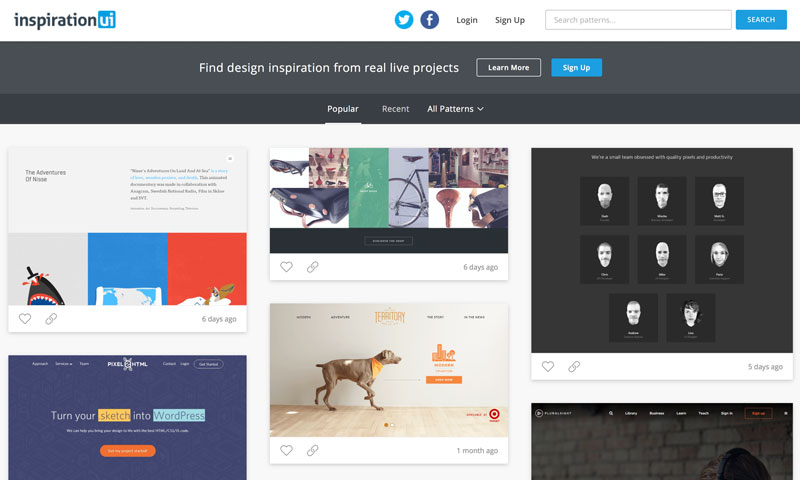
[Design Gallery] Inspiration UI – クールなWebデザイン作例のギャラリーサイト
クールなWebデザイン作例のギャラリーサイト。スクリーンショットを使って紹介されており、一覧から直接対象のサイトに行く事もできます。各作例は場面ごとに整理されているので、「All Patterns」から特定の場面だけを抽出して閲覧する事もできます。コレ系のギャラリーサイトってモバイルUI系が多いけど、久しぶりにWeb系のものを見つけた気がします。サイトデザインのネタ調として使えそうです。