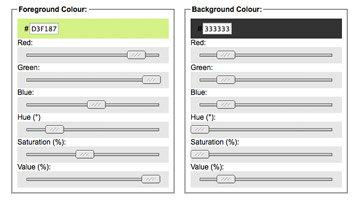
[Color] Colour Contrast Check – 2色のコントラストをチェックできるツール
ユーザーが任意で選んだ2色のコントラストをチェックできるツール。左のパネルで描画色を、真ん中のパネルで背景色を選ぶ事で、右のパネルにその結果が、描画色はテキストとして、背景色は背景としてリアルタイムに反映されます。色はRGBのそれぞれの値を直接入力したり、スライダーを動かす事で作る事ができます。このチェックツールで便利なのが、右パネル内に見た目だけでなく様々なチェック結果が数値として出る点。輝度や色の差、コントラストレシオなどに加え、WCAG 2.0(Web Content Accessibility Guidelines 2.0)の基準を満たしているかどうかをYes or Noで判断してくれます。そうした基準に厳格なサイト作る際に役立ちそうです。