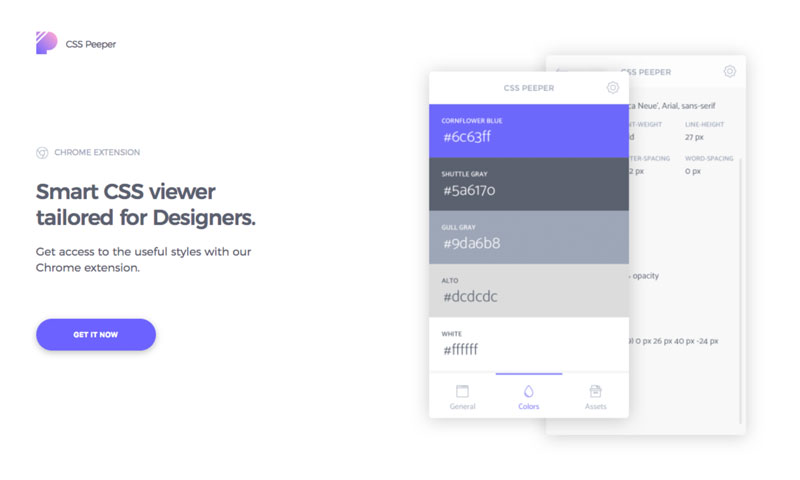
[Chrome Extension] CSS Peeper – シンプルなCSSビューアー
Chromeで表示したWebサイト内のCSS指定を確認できるChrome用機能拡張。Chrome純正のデベロッパーツールに比べて、よりデザイナー寄りのシンプルな作りになってます。例えばサイト全体で指定されているカラーパレット一覧とか。あとクリックした場所に適用されているCSS一覧なんかも出せます。ただしそれがどのCSSファイルの何行目にあるかって所までは掘り下げられないので、コーディングする際にはちょっと役不足かもしんない。コーディングをしないデザイナー向けといった感じでした。