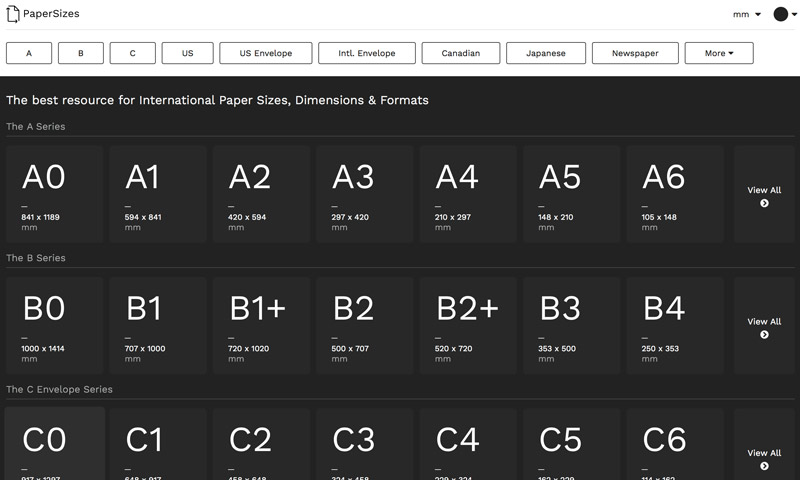
[Print Design] PaperSizes – 様々な用紙サイズをまとめたサイト
様々な用紙サイズを分かりやすくまとめたサイト。よくあるA3, A4、あとBとかC系の用紙サイズはもちろん、国ごとに用いられる用紙サイズなどもサクっと抽出できるような作りになってて便利です。また各用紙の詳細ページに入る、もしくは一覧ページの右上からは、単位の変更もできます(デフォルトはmm)。用紙のサイズってイラレに全部プリセットされてるわけじゃないので、印刷物制作を始める時なんかに便利そうです。Illustratorのお供に。