[iPhone 7] MVNO回線移行のための試算表作りました
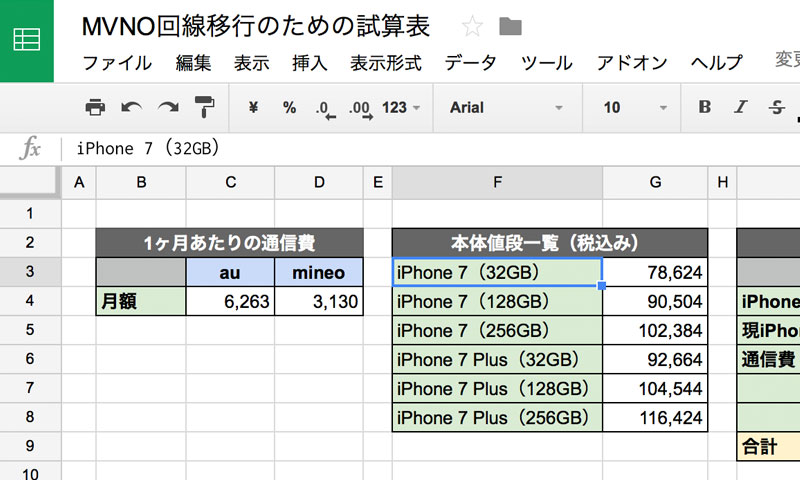
さぁ発表されましたiPhone 7。今回はどちらかというとビッグマイナーチェンジって感じですけど、基本的に偶数年にあいぽん買い換える自分は買うつもりです。で、このタイミングでMVNO回線に移行しようとしてる人って結構多いと思うので、Googleスプレッドシートで試算表を作りました。1ヶ月あたりの通信費に今使ってる回線費用とMVNOのプランを入力して、欲しいiPhoneの値段を選べば、2年を通して支払う総額が出るようになっています。あと必要に応じて下取り金額は調整してください。自分はmineo回線使おうと思ってるのですが、今のままau回線+機種変ナシの状態と、AppleからSIMフリー機買ってMVNOで2年運用するのとであまり変わらない金額になりました。
表内にはすでにいくつか数値が入っていますが、今持ってる機種やMVNOの会社やプラン、今のキャリアなどの条件によって色々変わると思うので、そこは各々調整してください。スプレッドシート内のメニュー、「ファイル>コピーを作成」から自分のGoogle Driveにコピーしてお使いください。