[Web Design] Responsive Test – レスポンシブレイアウトのテストツール
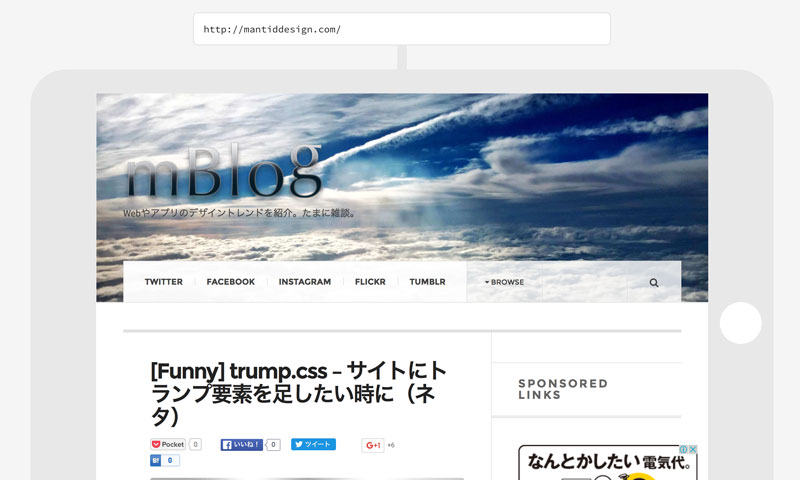
レスポンシブレイアウトの動作確認ツール。確認したいサイトのURLを放り込むだけで、様々なデバイスでの表示シミュレーションができます。指標としてはXLがPC、LGがiPadのランドスケープ、MDがiPadのポートフォリオ、SMがiPhoneのランドスケープ、XSがiPhoneのポートフォリオという感じです。Bootstrapとかの表示切り分けclassと基本的に同じ命名ルールなので分かりやすいです。サクっと複数デバイスでの確認をしたい時に便利ですね。