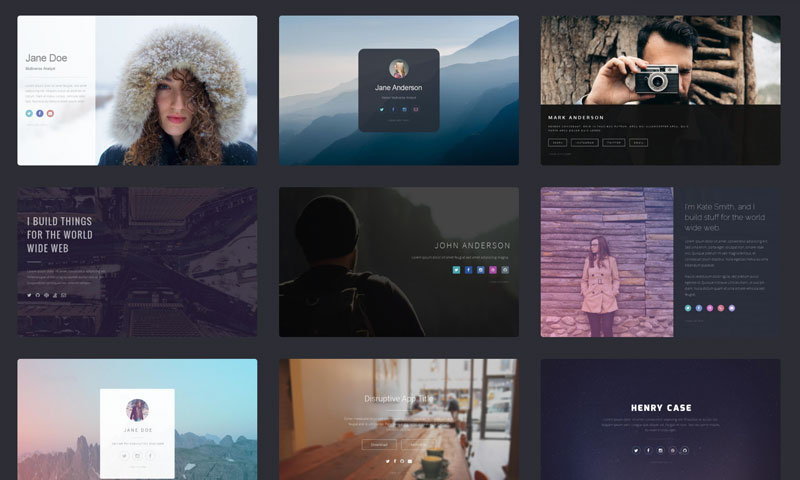
[Web Service] Carrd – コードを書かずにポートフォリオをビルドできるサイト
コードを書かずにWeb上だけでポートフォリオページを作る事のできるサイト。とりあえず試してみたいだけなら、LoginせずにいきなりBuildできます。まず最初に複数のテンプレートから自分が作りたいものに近いテンプレートを選んで、その後で細かくカスタマイズしていくという流れのようです。各要素は編集だけでなく移動などもでき(完全に自由というわけではなく、入れ替え程度)、編集が完了したら右上のフロッピーアイコンからパブリッシュして完了。各種SNSへのリンクアイコンも一通り用意されているので、そうしたメディアへのハブとしても使えそうです。