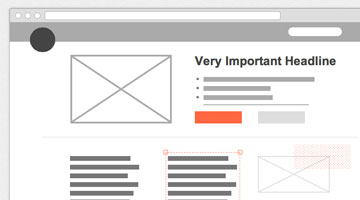
[Prototyping] Wireframe.cc – ちょっと変わった手順でワイヤーフレームを描けるWebサイト
ちょっと変わった手順でWebのワイヤーフレーミングができるWebサイト。どう変わっているのかというと、通常この手のドローツールではまずツールを選んでから描画する場合が多いのに対して、このサイトではエリアを選択後、そこが何のエリアなのかを選択する仕組みになってます。なので画面上にツールバーの類は出ていません。最初は変な感じするけど、よく考えたらこの描画プロセスの方が効率イイよな、とか思いました。現状TwitterかFacebookを使ったシェア方法しかサポートされてませんが、今後固有URLを使ったシェア方法などがサポートされるようになれば便利だなーと思いました。