[WEB DESIGN] Web 2.0 Colour Palette

Modern Life is Rubbishより。
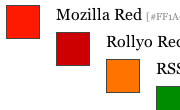
Web 2.0世代の新しいカラーパレット。というのも各アプリケーションやウェブサービスごとに特徴のある色を抽出して、名前を付けただけなんですが、これが結構興味深い。“Mozilla Red”や“RSS Orange”、“Flickr Pink”など、日常的にウェブを見てる人にとってはピンとくる名前ばかり。それぞれのカラーごとに16進方での色指定も書いてあるので、ウェブでも簡単に同じ色を出せます。こうして見てると、有名サービスのサイトの基調となる色って結構神経質に選んでるんだなぁって思います。自分にとって一番ピンとくるのはやっぱりflickrかな。