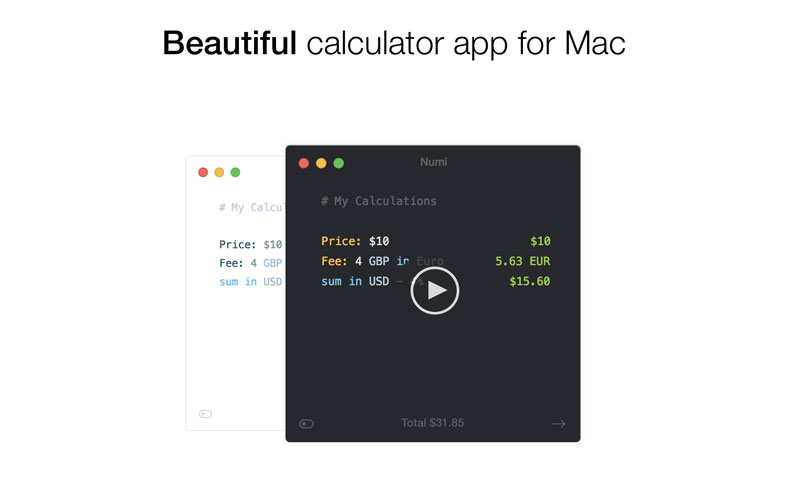
文章で計算を行えるシンプルな計算機アプリ。例えば「Price: $10 x 4」で$40と掛け算したり、「today + 17 days」で17日後の日付を出したり、様々な単位を扱えるようです。また変数を宣言して代入する事で複雑な計算を行う事も可能。シンプルでありながら多機能です。日本語が通らないので英語とかで書く必要があります。計算機ではちょっと役不足で、けど表計算立ち上げるほどではない、って時なんかに便利そうです。
Category Archives: Software
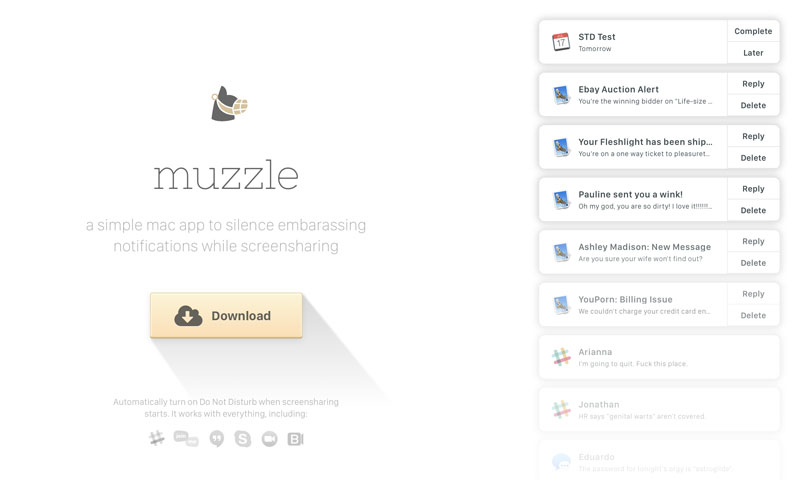
[Mac App] Muzzle – 恥ずかしい通知を一時的に全オフしてくれるアプリケーション
仕事とか打ち合わせとかの場で急に友人からの恥ずかしいメッセージが来たりすると困るから仕方なく通知オフにしているけど、ホント言うと俺は通常時には通知をオンにしたいんだよぉぉぉ!けどいちいち変更すんのメンドいんだよぉぉぉ!!というMacユーザーの皆様、これ便利ですよ。アプリケーション立ち上げるだけで一時的に通知をオフってくれます。打ち合わせとかでクソデカいディスプレイに画面出力してる時に、画面右上に3文字言葉とか出ちゃうとそれこそ阿鼻叫喚ですからね。ちょっとの間だけ黙っててネ、という時に使えそうです。
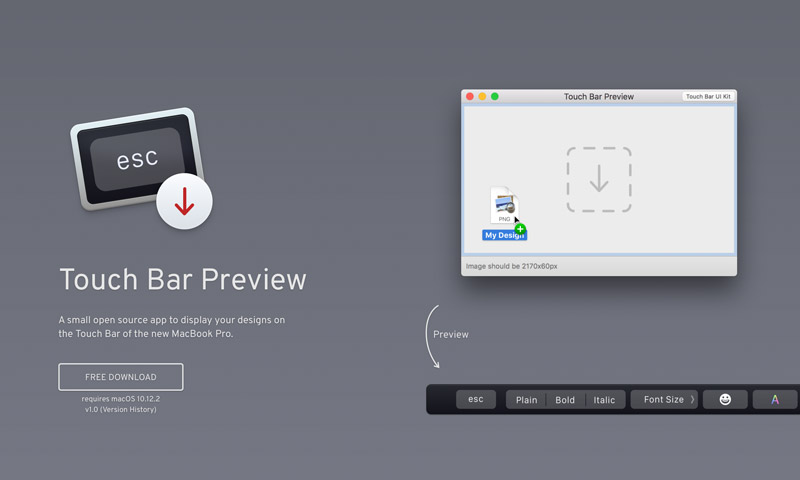
[Mac App] Touch Bar Preview – MacBook Proのタッチバーに画像を表示させるアプリケーション
MacBook Proのタッチバー、俗に言うお触りバーに画像表示させるためのアプリケーション。起動して画像ファイルを放り込むだけでお触りバーに画像表示できるようです。普通に考えればMac用AppのUIデザインする際に使えそうなんですが、ネタ用途にもバリバリ使えそうな気もします。あと他人へのイタズラとか。せっかくのお触りバーなので、意味の分かんないものを表示させてニヤニヤするのも楽しそうです。アニメGifとかイケると最高なんですけどね。
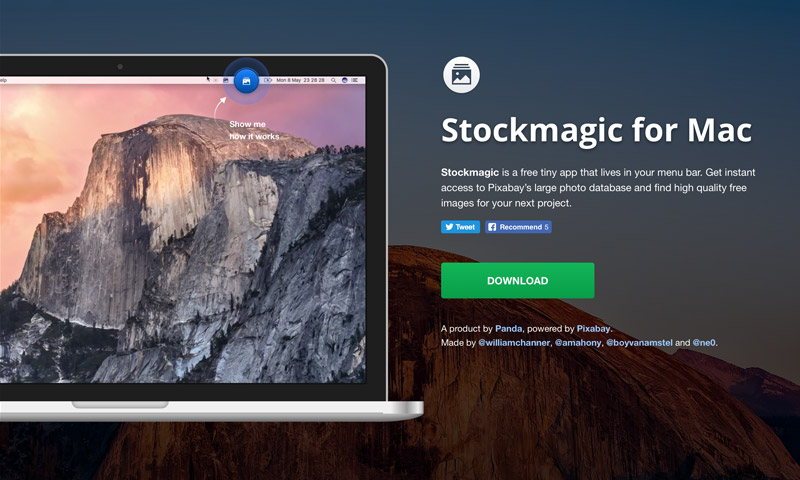
[Software] Stockmagic for Mac – Pixabayの画像素材をメニューバーから検索できるMac用アプリケーション
画像素材サイトPixabayにある画像をメニューバーアイコンからサクっと検索できるMac用アプリケーション。起動するとメニューバーに常駐するので、そこからいつでも素材検索ができるようになります。サイト内の動画を見ると分かるんだけど、検索結果はSketchに(おそらくはPhotoshopにも)直接ドラッグ&ドロップする事ができるようです。仕事でこの手のフォトストックサイトをよく使う人にイイですねこれ。
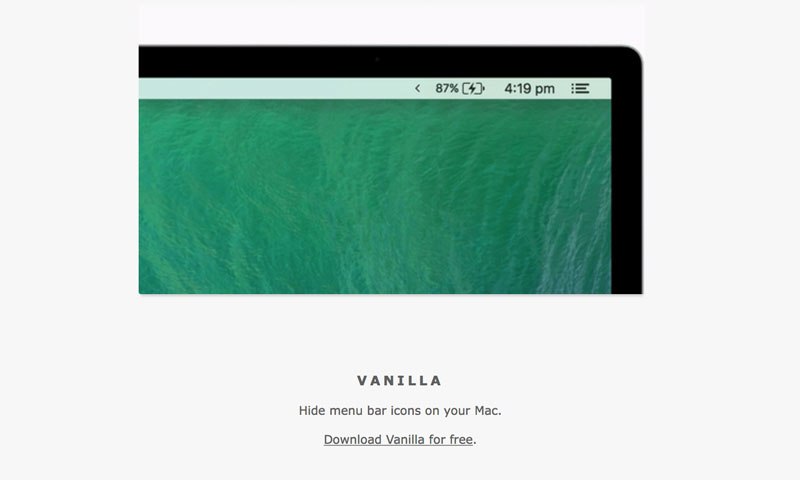
[Mac App] Vanilla – 社外品のメニューバーアイコンを隠す事のできるアプリケーション
社外品アプリのメニューバーアイコンを隠す事のできるMac用アプリケーション。サイト内のアニメーションGifを見ると分かる通り、普段は矢印の中にしまっておいて、使う時だけ出すというもののようです。メニューバー右側がスッキリするので、Macをバニラ状態で使ってるように見えます。初心者のフリをしたい、Mac歴10年以上のオッサンにオススメです。
[Software] Brackets Themes – Bracketsのテーマ配布サイト
[Sketch Plugin] Egmont plugin – SketchでiOS角丸を描けるようになるプラグイン
iOS 7から変わったアイコンの角丸のカーブを、Sketch内でも描画できるようになるプラグイン。サイト内では「Squircle shapes」と言われていますが、どうやらこれ「Square Circle」の事みたいです。ただ角がラウンドした四角形ではなく、カーブの始まりは緩やかで徐々にキツくなっていくという、独特のシェイプの事を指しているようです。実際このカーブって簡単に描けないので、数値指定するだけで描画できるようになるこのプラグインは、iOS AppのUI制作には便利に使えそうです。ちなみに通常の角丸とSquircle角丸の違いはこのGif見ると分かりやすいかも。