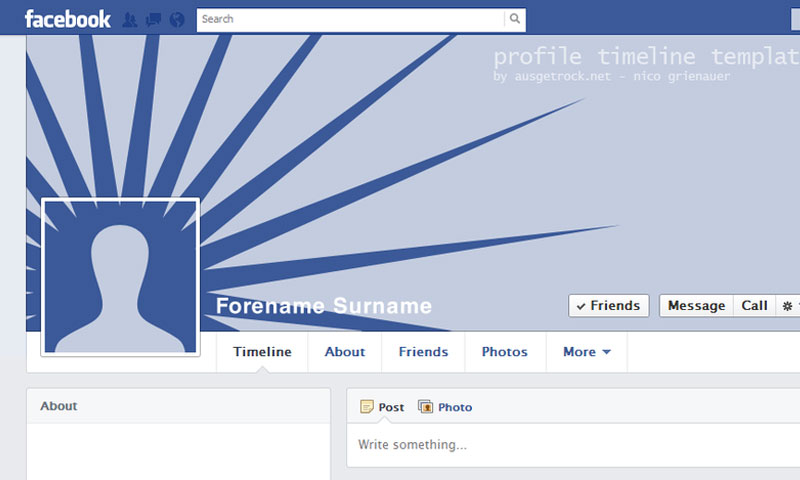
[Freebie] FACEBOOK TIMELINE HACK TEMPLATE – Facebookのカバーとプロフィール画像が一体化したように見えるPSDテンプレート
Facebookでちょっと前に流行った、カバー写真とプロフィール写真とがまるで一体化してるように見えるアレを作れるPSDテンプレート。ダウンロードするとPSDとアクションファイルで構成されていて、PSD内でデザインして同梱のアクションで書き出せば完成という流れ。最近このブログのFacebookページをアップデートしたんですが(タイムラインに新着記事読み込めるようにしたり色々してます)、その際にも使いました。わりとサクっと作れて便利でした。