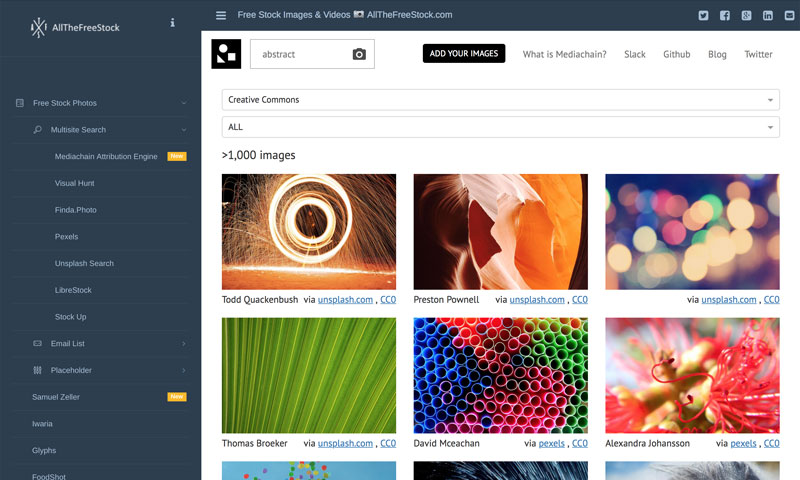
[Photo Stock] AllTheFreeStock – CC0の写真素材サイトを横断検索できるサイト
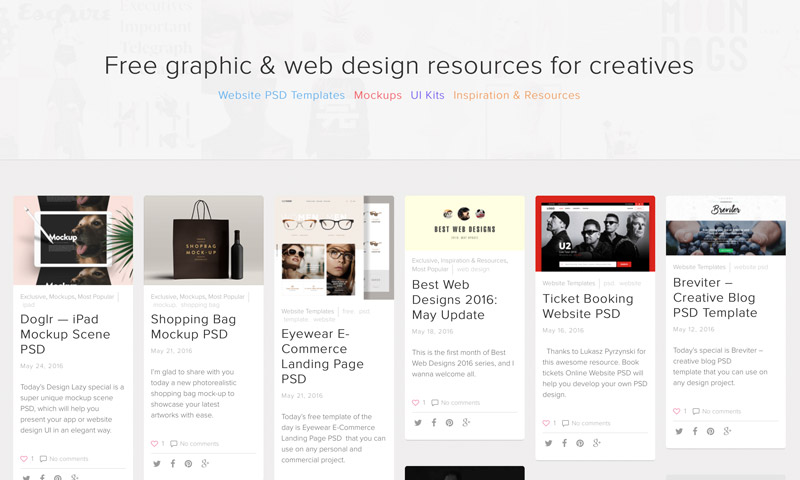
いやこれ久しぶりにグっときました。CC0(パブリックドメイン)の写真素材サイトを横断検索できるサイト。CC0というだけでナイスなのに、それらのサイトがリスト化されていて、その上横断検索までできちゃう。なんともまぁデザイナーにとって素晴らしいサイトでございます。画面左側にある「Free Stock Search」→「Mutisite Search」と進む事で横断検索ができます。ちなみにこのサイト、写真素材だけでなくモックアップやビデオ、フォント、Webテンプレートなども探す事ができます。便利過ぎて鼻血出そうです。エクセレーント!