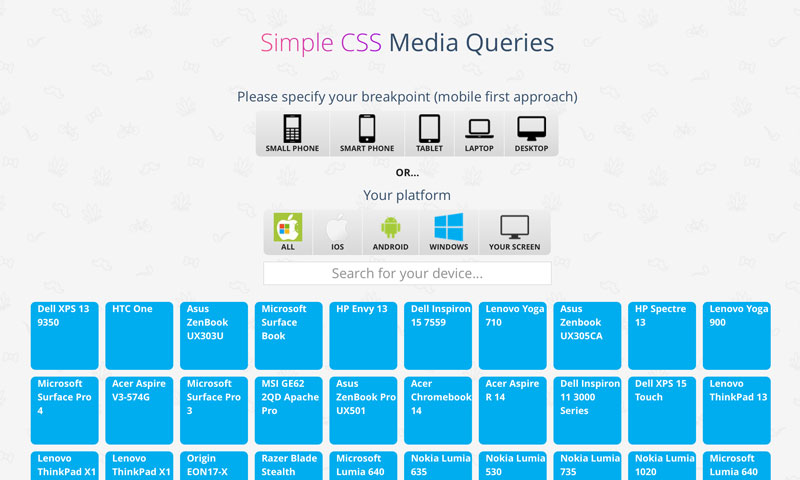
[CSS] Simple CSS Media Queries – デバイスごとのメディアクエリー生成サイト
デバイスごとにメディアクエリーを生成してくれる便利なサイト。例えばiPhone 6 Plusを選ぶと、max-width : 720px and max-height : 1280pxという形でCSSを出力してくれます。デバイスキメ打ちでメディアクエリー書きたい時に便利ですね。またサイト上部には一般的なスマホやタブレット向けのメディアクエリー生成ボタンも用意されており、またOSごとに抽出する事もできます。レスポンシブレイアウトでコーディングする時に役立ちそうです。