[Web Design] Google Design Resizer – レスポンシブレイアウトの動作確認に使えるサイト
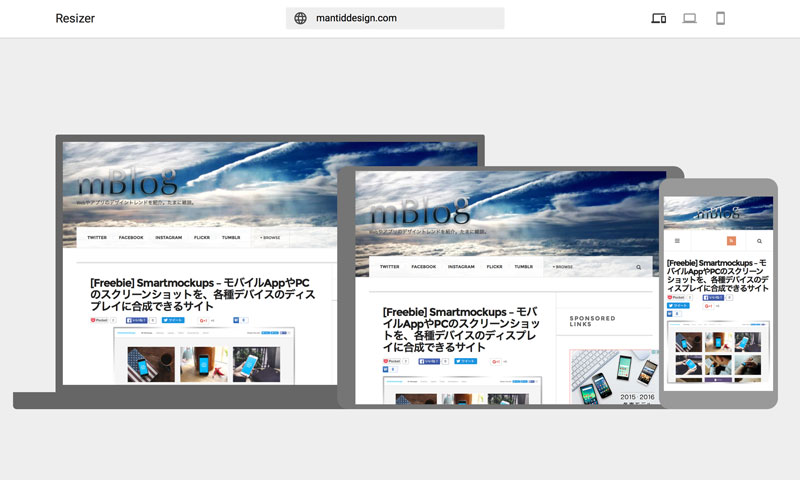
レスポンシブにレイアウトされたサイトで、PC、タブレット、スマホそれぞれの解像度で表示した時の確認がまとめて行えるGoogleのサービス。よく使われる3つの異なる種類のデバイスでどのように表示されるのか、1度に確認できるので便利です。画面上部のURL入力欄に確認したいサイトのURLを突っ込むだけで確認が行えます。また画面右上にあるアイコンをクリックする事で、PC or タッチデバイスでのWidth設定を細かく切り替える事もできます。設定したブレイクポイントごとにちゃんと表示がされるかの動作確認に使えそうです。